
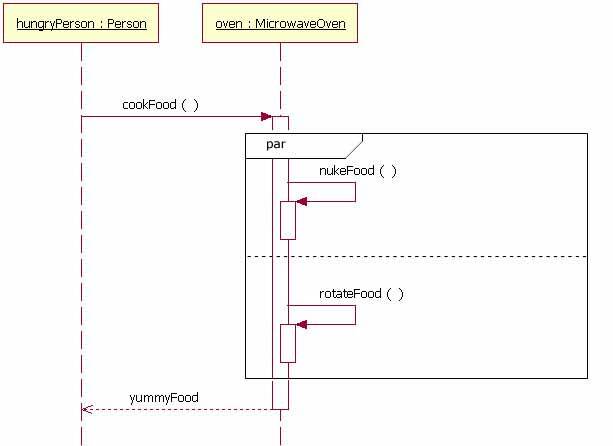
PlantUML is a tool which allows us to draw diagram from a text based domain specific language. Parallel fragment (denoted par) models concurrent processing. At the top of the screen, the system sends message 5 to the outside. A sequence diagram is a form of interaction diagram which shows objects as lifelines. If you want to show that the different interaction fragments communicate with each other, model a message (filled arrow) to the frame line. This post is about general concepts of diagrams, not specific to UML. When you create multiple sequence diagrams (or other interactions), the frame separates these representations.
SEQUENCE DIAGRAM PARALLEL HOW TO
In today’s post, we will learn how to build diagrams with PlantUML and look into different sort of diagrams that are often used.

Essentially, this means that the sequence between them is irrelevant. results.forEach(x > console.log( x)) // Print them out on the console. The diagram says that these activities can occur in parallel. const results await Promise.all( tasks) // Gather up the results.
SEQUENCE DIAGRAM PARALLEL CODE
Here’s how the code might look: const tasks asyncThingsToDo.map( runTask) // Run all our tasks in parallel. A sequence diagram shows, as parallel vertical lines (lifelines), different processes or objects that live simultaneously, and, as horizontal arrows. PlantUML allows us to create diagrams from text script. For that we use a built in utility Promise.all (). You can use elements called lifelines to model the participants in system behavior and then use messages between lifelines to model interactions. That’s where PlantUML comes in, or puml for short. A sequence diagram is a kind of behavior diagram that presents a dynamic view of the use case, a requirement, or a system, a view that expresses sequences of behaviors and event occurrences over time. You need a sense of aesthetics to use different shapes, place elements in a way that makes sense and use different ways of linking shapes so that the diagram doesn’t get convoluted, failing any of those steps will discourage your audience from even trying to understand what your diagram represents.

Whether it is to convey an idea to someone or to pindown an idea that I have in my head or simply to think about a solution for a problem.ĭiagrams are useful as they are cheap, quick scribble on paper and we are done but everyone know that drawing is not an easy task and therefore even drawing diagrams is hard.

In my work I draw diagrams almost every day. Aug 30th, 2019 - written by Kimserey with.


 0 kommentar(er)
0 kommentar(er)
